WordPressのテーマを作成してみる
- atliqu
- 2021年7月8日
XAMPPで構築したローカルサーバーにWordpressをインストールして、デフォルトのテーマのソースを覗いてみたけど、構造が複雑すぎてさっぱり理解できない。
まあ、PHPもMySQLも素人同然だから当たり前だけど、こういう時は簡単なやつでいいから自分で作ってみたら少しぐらいは判るんじゃないかと..。
で、無謀にもテーマを自分で作ることにした。
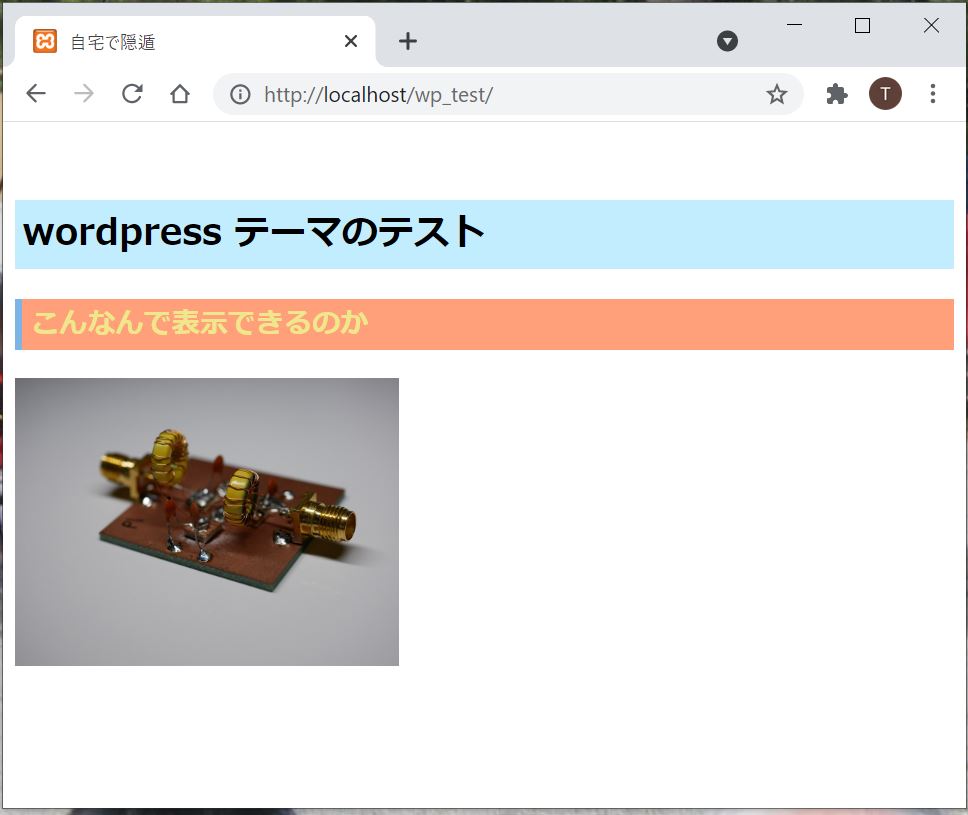
まずhtmlで、2行だけ表示するコードを作成
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!DOCTYPE html> <html lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>自宅で隠遁</title> <link rel="stylesheet" type="text/css" href="mystyle.css"> </head> <body> <br /> <h2>wordpress テーマのテスト</h2> <h3>こんなんで表示できるのか</h3> <img src=images/test.jpg width="256" height="192"> </body> </html> |
次にスタイルシードを作成
|
1 2 3 4 5 6 7 8 9 10 11 |
h2 { background: #c2edff; padding:5px; } h3 { padding: 3px 6px; color: #f0e68c; background: #ffa07a; border-left: solid 5px #7db4e6; } |
上で作成したindex.htmlとmystyle.csとstest.jpgを、htdocsの下にwp_testというフォルダを作って格納した。
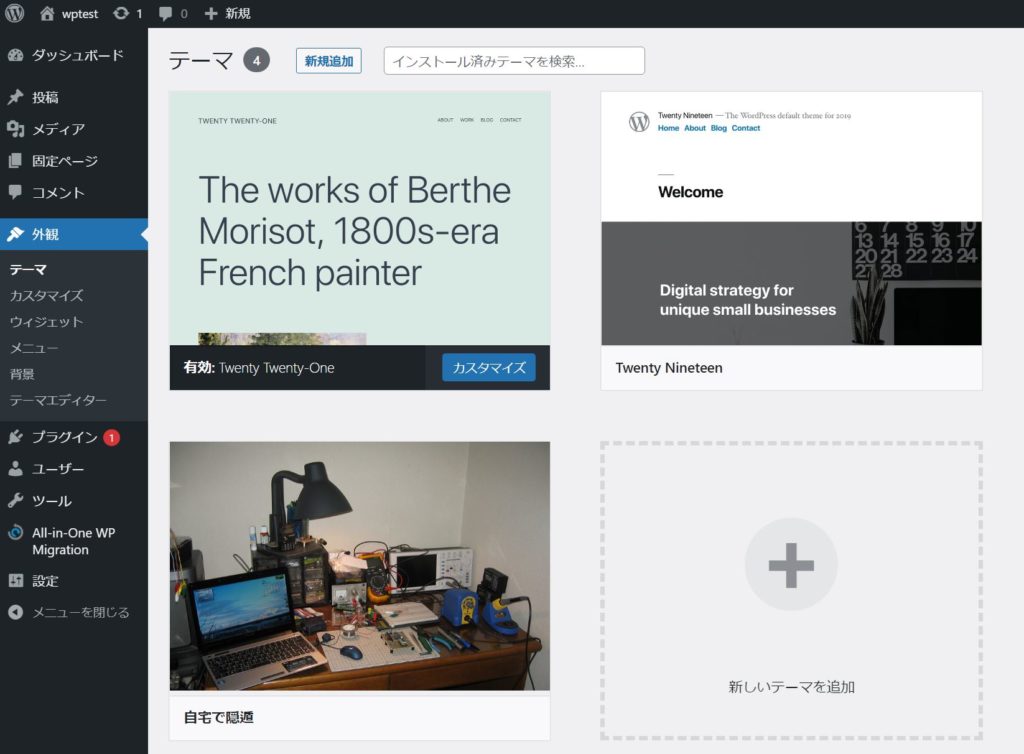
今度は、index.htmlをindex.phpにリネームして、さらにテーマのサムネイル用を画像を追加してzipに圧縮。
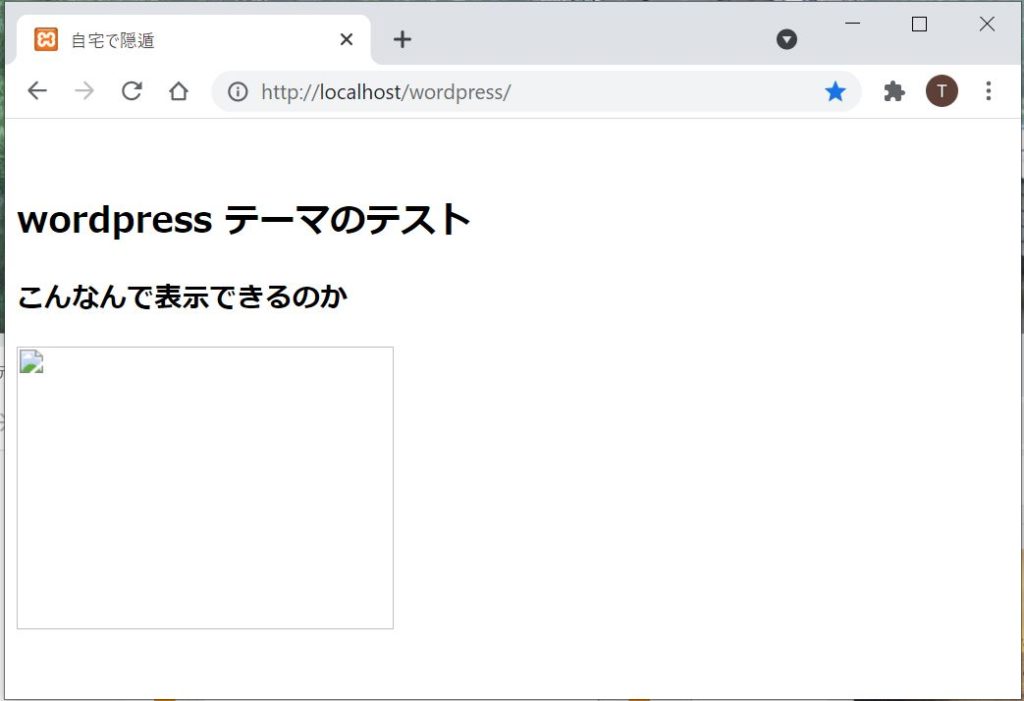
次に、wordpressを立ち上げて、新しいテーマとして上記zipファイルをアップロード。
まあ、最初からうまくいくわけないか..